Concepts
@uuv (User centric Usecases Validator) is an ecosystem that simplifies End to End test writing and execution using BDD (Behaviour Driven Development) and a user-centric approaches. Written E2E tests are therefore understandable by any human being.
The problem
Automated software testing is a growing practice. It adds a better level of quality on the code of an application by verifying non-regression or validating use cases.
The End to End test is a technique used to verify if an application (web,
mobile...) behaves as expected, from start to finish. It consists in verifying that the end user can complete the main usage scenarios of the application.
Unlike unit test which only aims to verifying the behavior of a function, or
the integration test which consists in making several modules of the application interact with each other in order to see their good cooperation, the End to End test allows to check from a browser (for example for web applications), the End to End test allows to check from a browser (for example for web applications) the behavior of your application according to a set of use cases.
During the
E2E test, the validations consist most of the time in checking the elements returned to the user via the web browser (DOM)
Therefore, several additional questions arise:
- How to clearly express use cases?
- For omnichannel applications, how to check your application on different browsers and devices? For omnichannel applications, how do you check your application on different browsers and devices?**
- How to perform relevant DOM checks from a user perspective?
- How to guarantee that the application developed complies with digital accessibility requirements?
Our solution
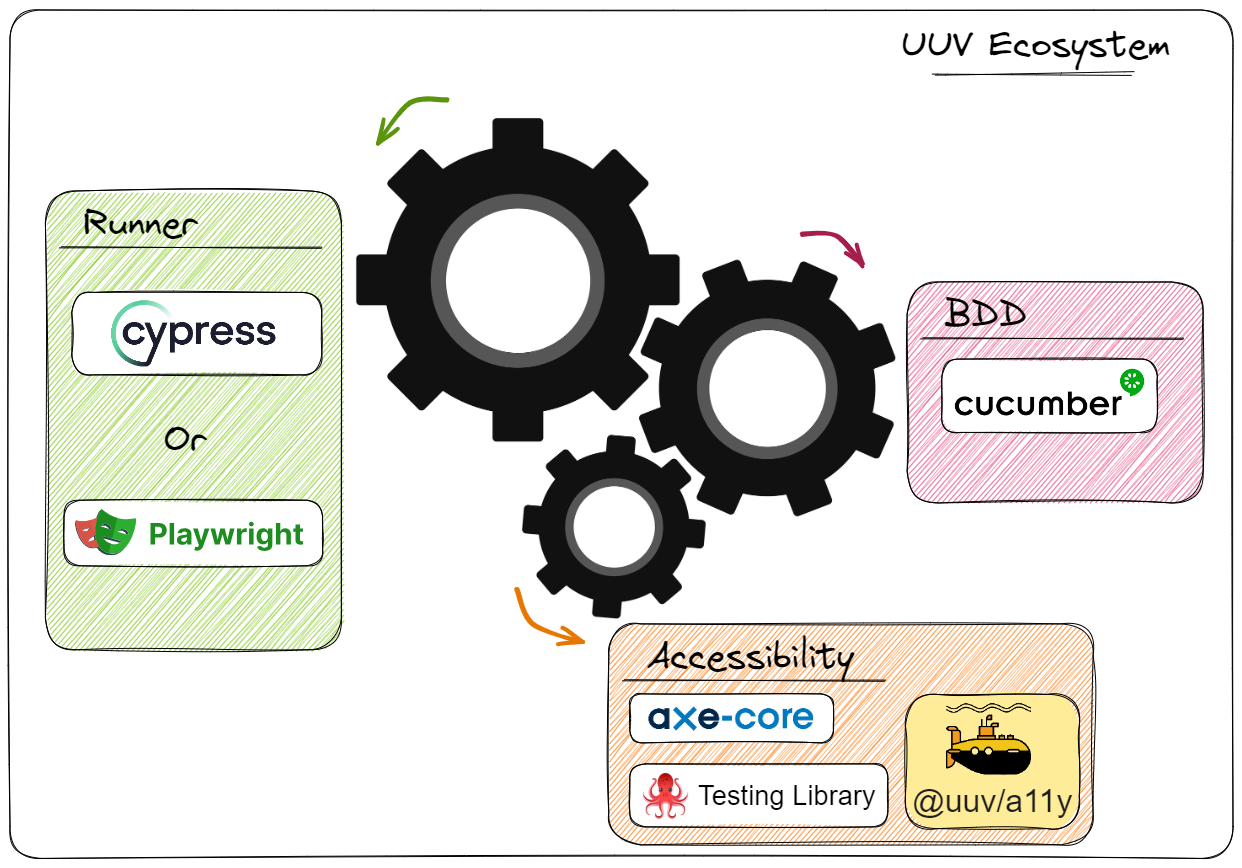
To answer the above issues and many others, our solution is to set up a coherent ecosystem based on tools that are references in their field.

-
Accessibility
- Testing Library : To perform checks in the DOM based on the accessible roles and attributes
- Axe Core : To identify the accessibility's issues
- @uuv/a11y : To perform rgaa accessibility checks (development in progress)
-
BDD : Behaviour Driven Development
- Cucumber : In order to express the use cases in a human-readable language
-
Runners : You can choose between
The benefits
- If used correctly, integrates accessibility from the development stage
- A living documentation is possible because we propose an unified language for developers and non-developers with a rich dictionary of ready-to-use sentences
- @uuv/assistant that facilitates the writing of tests by suggesting the most accessible sentences
- JetBrains Plugin that helps you to write and execute your UUV E2E tests from JetBrains IDEs
- Integrates several runtime engines: Cypress / Playwright
- User friendly and standardized execution report(example)
Comparison
| Criteria | Cypress | Playwright | Testing library | UUV |
|---|---|---|---|---|
| User centrism | ❌ | ✔️ | ✔️ | ✔️ |
| Native accessibility | ❌ | ✔️ | ✔️ | ✔️ |
| Easy setup configuration for BDD test | ⚠️ | ⚠️ | ➖ | ✔️ |
| Understandable by everyone (included non dev) | ❌ | ❌ | ❌ | ✔️ |
Syntax example
With this dom example :
<body>
<h1>Result<h1>
</body>
we see that the sentence proposed by UUV is the most understandable of all
| Library | Syntax |
|---|---|
| Cypress | |
| Playwright | |
| Testing library | |
| UUV | |