Bars - navigation
Navigation bar with Orange branding
Page Summary
- Specifications references
- Accessibility
- Standard navigation bar
- Navigation bar with large title
- Navigation bar with search bar
- Navigation bar with action item
Specifications references
Accessibility
Please follow accessibility criteria for development
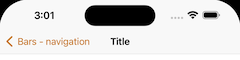
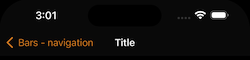
Standard navigation bar


When using a navigation view, basic navigation is using ‘inline’ display mode by default.
NavigationView {
NavigationLink(destination: Text("destination")) {
Text("Main view")
}
.navigationBarTitle("Standard", displayMode: .inline)
}
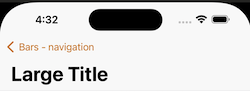
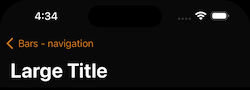
Navigation bar with large title


Use ‘large’ display mode to enable large titles when scrolling up.
NavigationView {
NavigationLink(destination: Text("destination")) {
Text("Main view")
}
.navigationBarTitle("Standard", displayMode: .large)
}
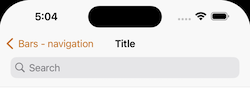
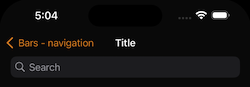
Navigation bar with search bar


Use .searchable modifier to add a search bar in the navigation view.
@State var searchQuery = ""
NavigationView {
NavigationLink(destination: Text("destination")) {
Text("Main view")
}
.navigationBarTitle("With search bar", displayMode: .inline)
.searchable(text: $searchQuery, placement: .navigationBarDrawer(displayMode: .always))
}
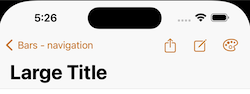
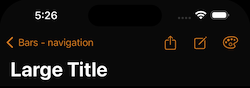
Navigation bar with action item


You can add one or several buttons (trailing or leading) in the navigation view by using .toolbar modifier
NavigationView {
NavigationLink(destination: Text("destination")) {
Text("Main view")
}
.navigationBarTitle("Standard", displayMode: .inline)
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button {
print("item action")
} label: {
Image(systemName: "ant.circle")
}
}
}
}