Empty states
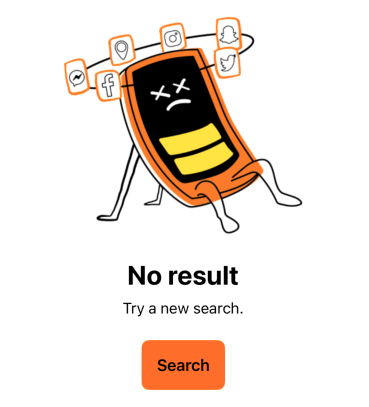
An empty state can occur when no content or data is available to display in the UI. Avoid displaying completely empty screens.
An empty state display should inform the user of what is happening, why it’s happening and what to do about it.
On this page
Specifications references
Accessibility
Please follow accessibility criteria for development.
The ODS Empty states module is built to support accessibility criteria and is readable by most screen readers, such as VoiceOver.
Integration


SwiftUI example
To integrate an ODS Empty state into your app, you can use ODSEmptyStateView as shown below:
ODSEmptyStateView(
title: Text("No result"),
text: Text("Try a new search"),
image: Image("il_emptyStateNoData"),
button: Button("Search") {
// Do something
}
)
ODSEmptyStateView API
| Parameter | Default value | Description |
|---|---|---|
title: Text |
The title of the screen displayed below the image. For example “File is missing”. | |
text: Text? |
nil |
Text displayed below the title |
image: Image |
Image("il_emptyStateUserCleared", bundle: Bundle.ods) |
Image displayed centered in the view |
button: Button<Text>? |
nil |
The button to add below the text |