Snackbars
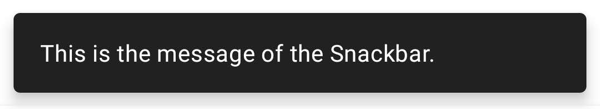
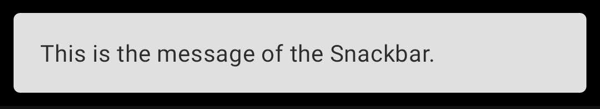
Snackbars provide brief messages about app processes at the bottom of the screen.
Snackbars inform users of a process that an app has performed or will perform. They appear temporarily, towards the bottom of the screen. They shouldn’t interrupt the user experience, and they don’t require user input to disappear. They disappear either after a timeout or after a user interaction elsewhere on the screen, but can also be swiped off the screen.
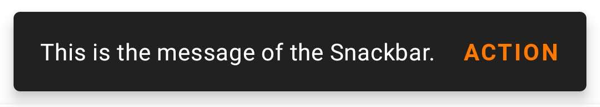
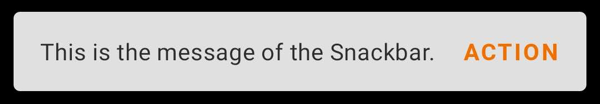
Snackbars can also offer the ability to perform an action, such as undoing an action that was just taken, or retrying an action that had failed.
On this page
Specifications references
Accessibility
Please follow accessibility criteria for development.
Snackbars support content labeling for accessibility and are readable by most screen readers, such as TalkBack. Text rendered in snackbars is automatically provided to accessibility services. Additional content labels are usually unnecessary.
Implementation


With action button:


Jetpack Compose
We advise you to use a Scaffold to add an OdsSnackbarHost.Snackbar in order to make sure everything is displayed together in the right place according to Material Design.
Then use OdsSnackbarHost which provides the good margins to display the snackbar and OdsSnackbarHost.Snackbar as follow:
val scaffoldState = rememberScaffoldState()
val coroutineScope: CoroutineScope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
snackbarHost = {
OdsSnackbarHost(hostState = it) { data ->
OdsSnackbarHost.Snackbar(data = data, actionOnNewLine = true, onActionClick = {
doSomething()
})
}
}) {
OdsButton(
modifier = Modifier
.padding(horizontal = dimensionResource(id = com.orange.ods.R.dimen.screen_horizontal_margin))
.padding(top = dimensionResource(id = com.orange.ods.R.dimen.screen_vertical_margin)),
text = "Show snackbar",
onClick = {
coroutineScope.launch {
scaffoldState.snackbarHostState.showSnackbar(
message = "This is the message of the Snackbar.",
actionLabel = "Action"
)
}
}
)
}
OdsSnackbarHost API
| Parameter | Default value | Description |
|---|---|---|
hostState: SnackbarHostState |
State of this component to read and show OdsSnackbar accordingly. |
|
modifier: Modifier |
Modifier |
Modifier applied to the snackbar host |
snackbar: (SnackbarData) -> OdsSnackbarHost.Snackbar |
{ OdsSnackbarHost.Snackbar(it) } |
Instance of the OdsSnackbarHost.Snackbar to be shown at the appropriate time with appearance based on the SnackbarData provided as a param |