Bars - navigation
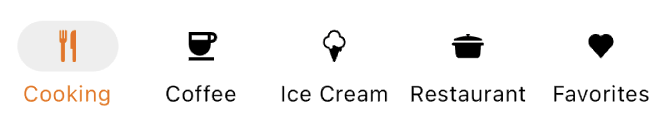
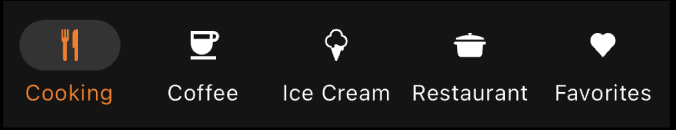
Navigation bar with Orange branding
Page Summary
Specifications references
- Design System Manager - Navigation bars
- Material Design - Navigation bars
- Technical documentation soon available
Accessibility
Please follow accessibility criteria for development
Implementation


Flutter implementation
In your screen, use the OdsNavigationBar. It should contain multiple OdsNavigationItems.
Here is an example:
late int selectedIndex = 0;
return OdsNavigationBar(
selectedIndex: selectedIndex,
onDestinationSelected: (index) {
setState(() {
selectedIndex = index;
});
},
destinations: _destinations,
)
OdsNavigationItem implementation
You can add a native Flutter icons, an svg or png image : identify the 3 examples based on your need to use icons
Source code:
List<OdsNavigationItem> _destinations(BuildContext context) {
return [
OdsNavigationItem(
context: context,
label: "Cooking",
icon: "assets/recipes/ic_cooking_pot.svg", // Extension svg
badge: "3", // Optional, line can be removed if you don't need any badge
),
OdsNavigationItem(
context: context,
label: "Cooking",
icon: "assets/recipes/ic_cooking_pot.png", // Extension png
),
OdsNavigationItem(
context: context,
label: "Coffee",
icon: Icon(Icons.coffee_sharp), // Widget Icon
),
...
];
}
Component specific tokens
Soon available